共计 222 个字符,预计需要花费 1 分钟才能阅读完成。
实现目标:阴影以及向内圆角阴影

初步想法:矩形四周用园盖住,矩形是外阴影,圆是内阴影。
失败。
优化一:
需要控制一下阴影,不能在整个矩形四周,内容区域是两边,然后用圆圈的内阴影连接。
优化二:
最初的圆角是通过整个园隐藏四分之一的方式,会出现在 90° 的 N 倍处会有向内明显的痕迹。
接下来可以通过一个矩形四分之一弧形的方式,可以比较好的避免切割的痕迹。在配合阴影 x y 轴倾斜,效果更好。
内容区、园连接处直愣愣的,加上一点圆角,视觉上好一点了。
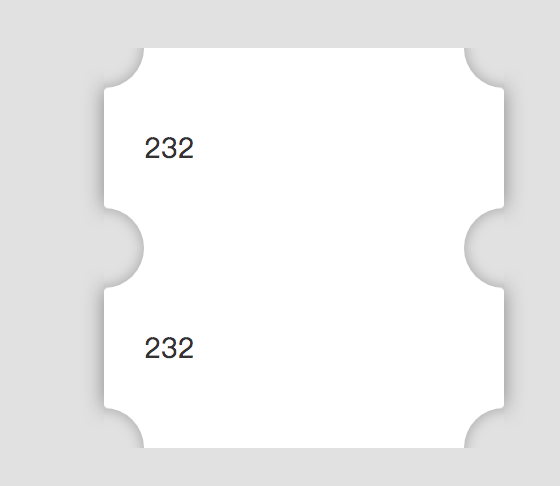
最后的效果

正文完